
(22.01.03) Vite로 놀아보기
도깨비젤리
·2022. 1. 3. 23:14
작은 지식이라도, 하루에 하나씩.

한 줄 요약
🦄Vite는 dotenv를 이용하여 사용자가 지정한 환경변수를 가져올 수 있다🦄
🦄Vite는 react-ts 템플릿 프리셋을 제공하는데, 이는 vite.config.js에 React 프로젝트와 호환되는 plugin이 설치된 템플릿이다. 🦄
개요
몇일 전 Vite를 정말 빠른 빌드 툴이라고 설명했는데, 이게 얼마나 빠른지 직접 체험해보고 싶었습니다.
공식 문서를 확인해보니, create-vite는 타입스크립트를 사용한 React 프로젝트 템플릿도 지원한다고 합니다.
쇠뿔도 단김에 빼라고. 바로 간단한 프로젝트를 만들어서 실험에 돌입했습니다.
Create-Vite
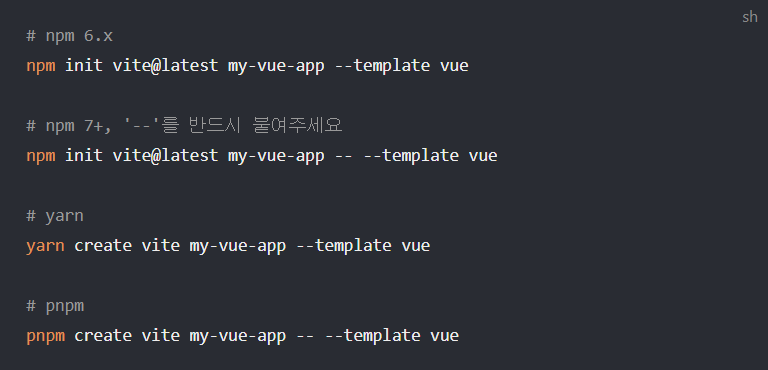
vite는 버전 12.2.0 이상의 Node.js가 깔려있으면 패키지 매니저를 통해 간단하게 시작할 수 있습니다.

vue라고 적힌 부분에 원하는 템플릿을 입력하면 해당하는 템플릿으로 프로젝트를 시작할 수 있습니다.
자세한 건 여기를 참고해주세요.
저는 React로 진행할 것이기 때문에 아래와 같은 스크립트를 실행했습니다.
npm init vite@latest vite-react -- --template react-ts
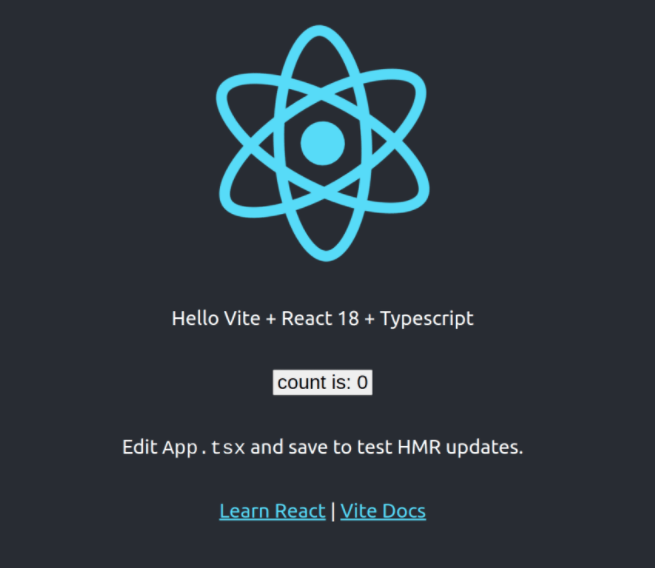
이후 프로젝트 폴더로 들어가 터미널에 npm run dev 을 쳐줍시다

위와 같은 화면이 나온다면 성공입니다.

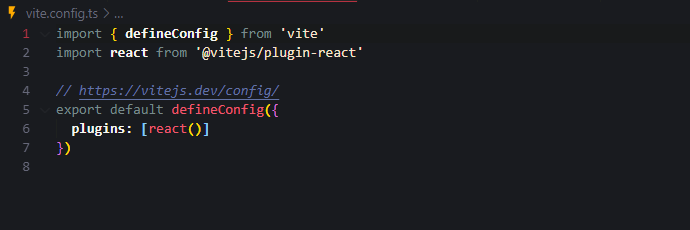
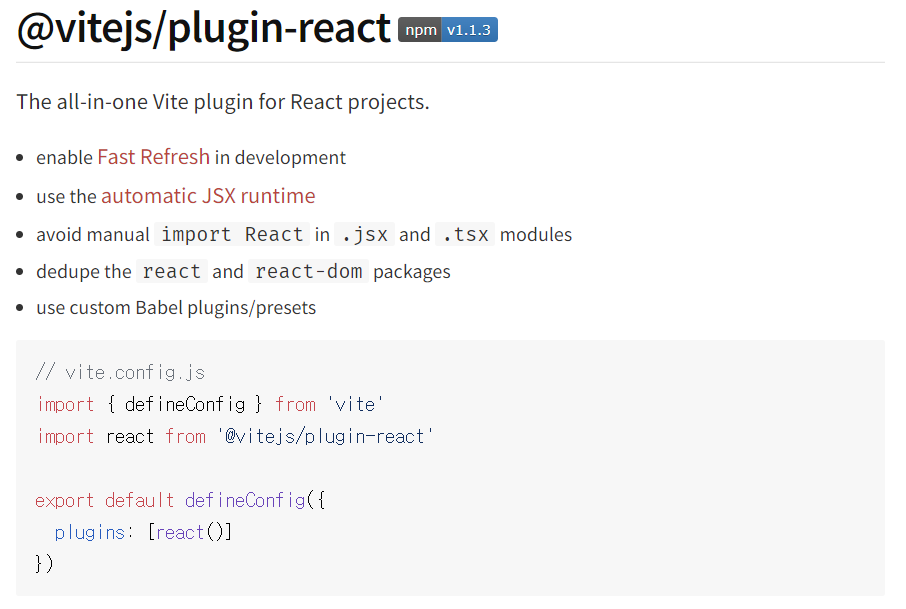
그런데, 루트 폴더에 생성된 vite.config.js를 보면 react를 @vitejs/plugin-react라는 곳에서 import 해옵니다.

이를 npm에서 검색해보니 React 프로젝트를 위한 Vite의 플러그인이라고 합니다. 런타임에서 JSX를 어떻게 해석하는지는, react 패키지의 중복요소를 어떻게 제거하는지는 아직 공부가 부족하여 모르겠습니다. 여하튼, vite를 react 프로젝트와 함께 사용하기 위해서는 필수적으로 로드해야하는 패키지 입니다.
환경 변수 접근

Vite는 import.meta.env 객체를 이용해 환경 변수에 접근할 수 있도록 합니다.
이는 객체는 .env / .env.local 등등의 파일의 내용을 뭉쳐 import.meta.env에서 접근할 수 있도록 하는데, 접근할 수 있는 환경 변수는 일반 환경변수와 구분을 위해 VITE_ 라는 접두사를 붙여야합니다.

결과물

버튼을 누르면 랜덤한 고양이 짤이 나오는 앱입니다.
새로운 것을 배울때 항상 이 앱을 만드는데, 그냥 얌전히 TODO 앱이나 만들껄 이라는 생각이 유독 많이 들었습니다.
배포 연습



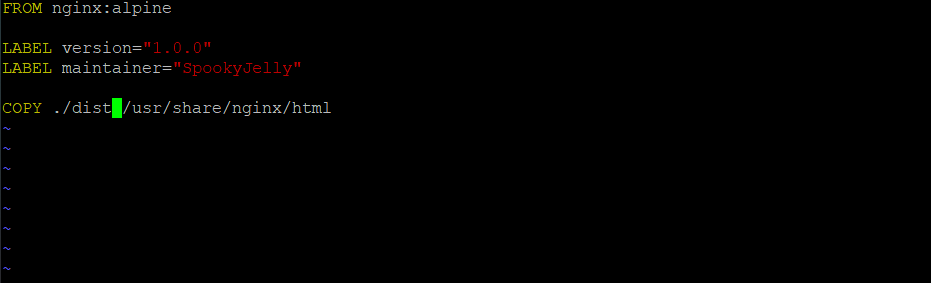
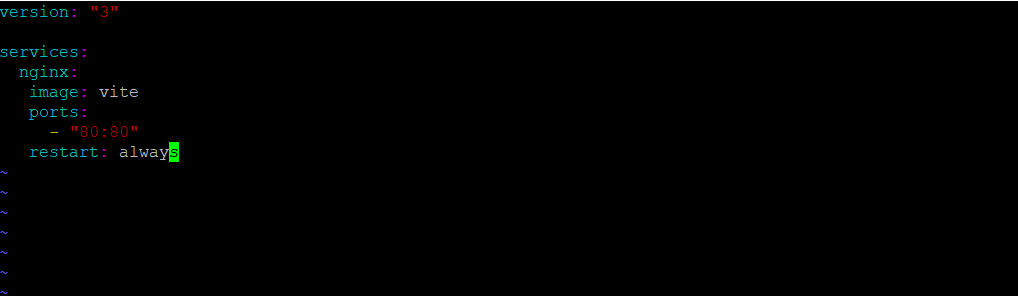
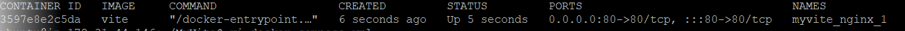
굳이 배포할 필요는 없는 앱이였지만, 겸사겸사 도커 복습도 할 겸, docker와 docker-compose를 이용해서 배포까지 연습해봤습니다.
별 특별한 내용은 없었습니다.
사용 후기
짧게나마 Vite를 쓰면서 느꼈던 점은, 진짜 무시무시하게 빠르다는 점입니다. CRA 같이 웹팩 기반의 프로젝트들은 시작 스크립트 치면 커피 한 잔의 여유가 충분했는데, Vite 같은 경우는 정말 눈 깜짝할 사이에 서버가 켜집니다.


또한, 공식 문서에서 말한 브라우저가 번들러라는 말도 간접적으로 체험할 수 있었습니다.
vite에서는 코드에 에러가 있을시, complie failed라는 메시지가 아닌 Internal server error라는 메시지를 띄워줍니다.
공식문서에서 말하는 것 처럼, 네이티브 레벨의 번들링이 아니라, 브라우저를 통한 번들링 작업을 하는구나..라는 것을 느낄 수 있었습니다.
이제 막 첫 걸음을 떼었을 뿐이지만, 번개처럼 켜지는 개발서버를 보니 Vite 장인이 되어야겠다는 생각이 마구 솟습니다.
혹시 아직 Vite를 써보지 않으셨으면 한번쯤은 사용해보시길 추천드립니다.
'TIL' 카테고리의 다른 글
| (22.02.06) Intellij - Javascript heap out of memory 오류 (0) | 2022.02.06 |
|---|---|
| (22.01.09) Debounce && Throttle (0) | 2022.01.09 |
| (22.01.01) Vite (0) | 2022.01.01 |
| (21.12.28) What the hack is RSS?? (2) | 2021.12.28 |
| (21.12.02)chmod, Node_ENV (0) | 2021.12.03 |





