
공략
라이브러리 만들어서 회사 홍보하기
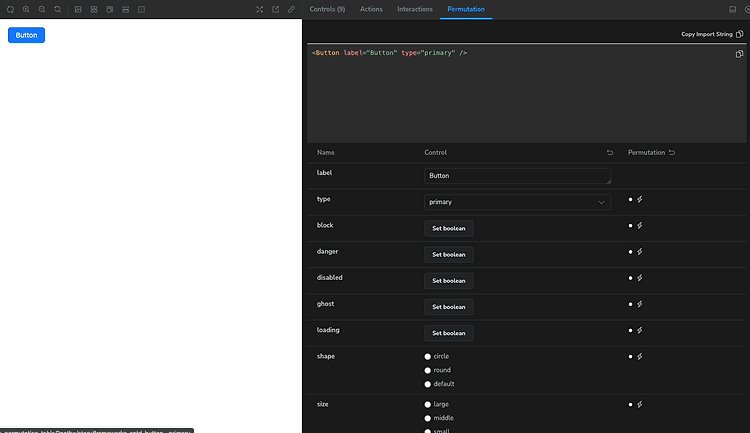
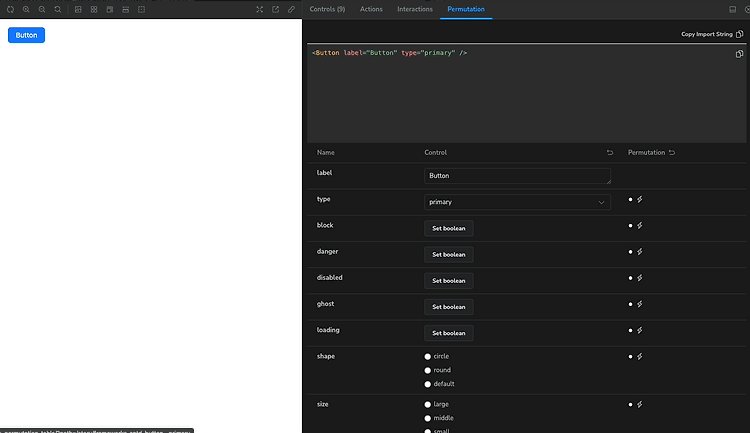
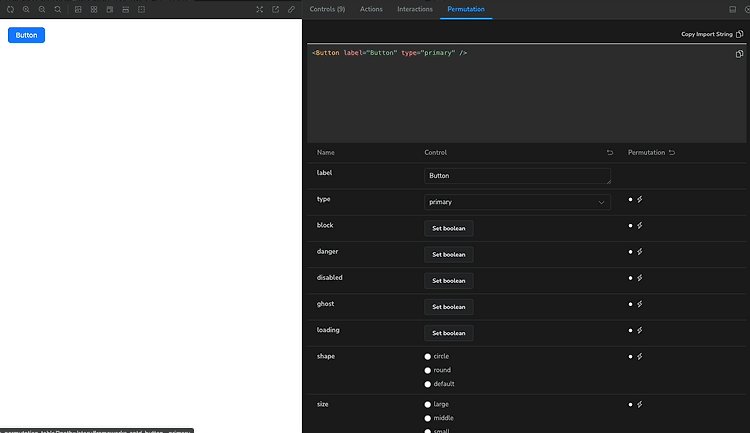
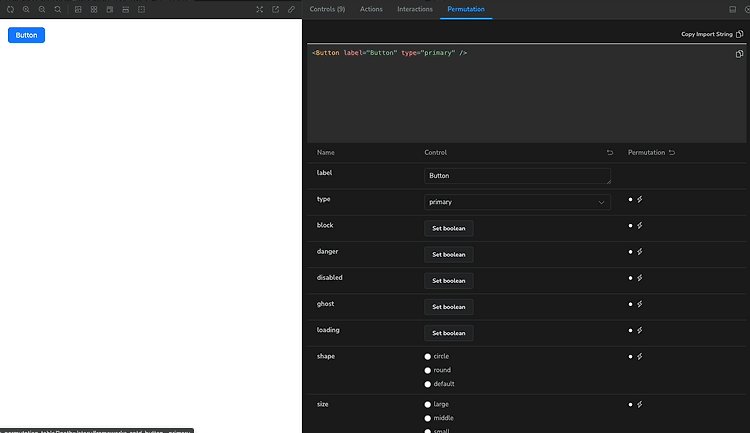
https://github.com/daimresearch/sb-addon-permutation-table GitHub - daimresearch/sb-addon-permutation-table: A storybook addon presenting component with table A storybook addon presenting component with table. Contribute to daimresearch/sb-addon-permutation-table development by creating an account on GitHub. github.com 오픈 소스 활동은 언제나 매력적입니다. 개발자에게 꼭 필요한 협업 능력을 기를 수 있고, 다른 개발자들의 코드를 보면서 지식 수준까지 높일..





![[Next.js] Data Fetching의 방법들 포스팅 썸네일 이미지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbhrifh%2FbtrMCGocq3x%2FGi7JkOi4GB3TXj8rnNg3a0%2Fimg.png)
![[예전 글 다시쓰기] .d.ts 파일이란? 포스팅 썸네일 이미지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbKfq7n%2FbtrFLBlUyFL%2FGtwBKQJtkzKsbRd5NQKEW1%2Fimg.png)

