
(22.01.01) Vite
도깨비젤리
·2022. 1. 1. 19:27
작은 지식이라도, 하루에 하나씩.

한 줄 요약
🦄Vite는 브라우저에서 지원하는 ESModules를 활용한 Javascript 모듈화 도구로서, 빠른 개발서버 실행과 프로덕션 생산을 브라우저를 통해 제공한다🦄
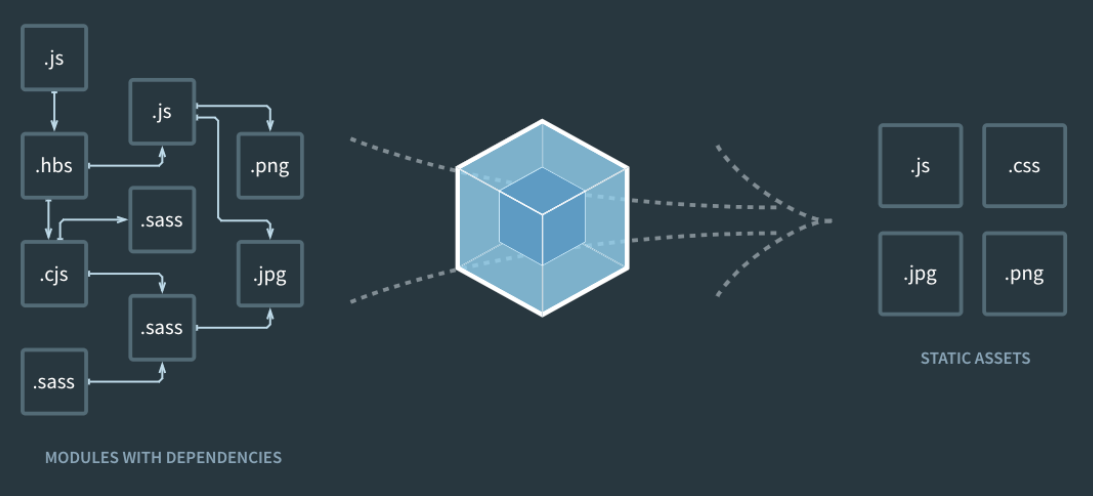
모듈 번들러
웹 프론트엔드를 배우다보면, 번들러라는 단어는 한 번쯤은 들어봤을겁니다. 프로젝트 전역에 걸쳐 파편화 되어있는 javascript 파일들을 한데 뭉쳐, 하나의 파일로 만들어주는 도구라는 뜻으로 말입니다.

이런 모듈 번들러들은 파편화 된 파일들을 하나의 거대한 파일로 만들어 네트워크 비용을 줄이고, 글로벌 변수의 충돌의 위험도 줄여준다. 뿐만 아니라, 각종 로더들을 사용해 브라우저가 이해하지 못하는 scss 파일등을 css로 전환해주는 역할도 겸하고 있어 프론트엔드 개발에 필수 불가결한 존재이다.
그러나, 나처럼 CRA로 프론트엔드를 시작한 사람들은 이 webpack 같은 모듈 번들러가 있다 ~ 라는 것만 알지. 이게 어떻게 동작하는지는 잘 알지 못한다.
그도 그럴 것이, CRA로 만든 프로젝트는 따로 라이브러리를 사용하거나, eject를 하지 않는 한 웹팩 설정을 확인조차 할 수 없기 때문입니다. 그래서, 개발 서버를 켤 때나, 새로운 파일을 추가/수정 할 때 강제적으로 휴식 시간을 가지는 것 역시 당연한 것으로 여기고 있었습니다.
개발 외적인 지연시간이 길어질 수록, 개발자의 생산성은 떨어지게 됩니다.
이런 고통을 유능한 개발자들도 알고 있었기에, 실제 갱신된 파일만 교체하는 Hot Module Replacement 방식을 도입하는 등의 노력을 하였으나, 이 역시 완전한 해결책은 아니었습니다.
Vite는 이 문제를 신박한 방법으로 해결하였습니다.
번들러 기반 도구들의 개발 서버
Vite가 어떻게 이 문제를 해결했는지를 설명하기 전에, 웹팩과 같은 번들러 기반 도구들이 어떻게 동작하는지를 설명드리겠습니다.

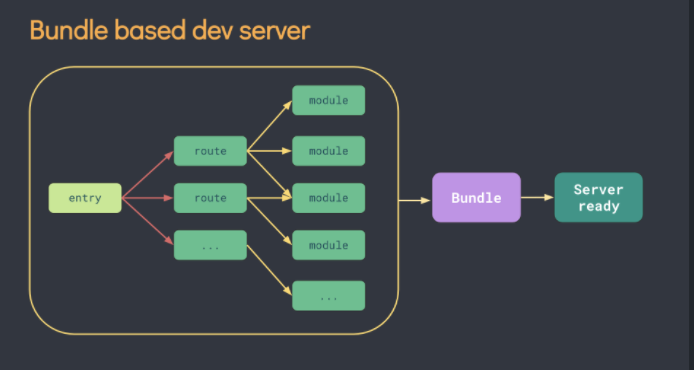
일반적인 번들러 기반의 도구들은 yarn run start를 터미널에 입력한 그 순간부터 프로젝트 전체의 모든 소스코드를 누비면서 하나의 파일로 빌드하는 과정을 가집니다. 프로젝트 규모가 크면 클수록, 의존성 관계가 복잡할 수록 개발 서버 실행까지 걸리는 시간은 선형적으로 길어집니다.
서버 실행 전에 브라우저가 이해할 수 있는 파일들로 변환하는 과정을 이렇게 네이티브 레벨에서 진행해야지만, 서버를 띄울 수 있게 되는 겁니다. 브라우저가 EMS을 지원하기 이전 상태에서는 최적의 솔루션이였던 셈입니다.
하지만 모던 브라우저에서 EMS을 지원하는것이 당연해지자, 새로운 방법론이 대두되기 시작했습니다.

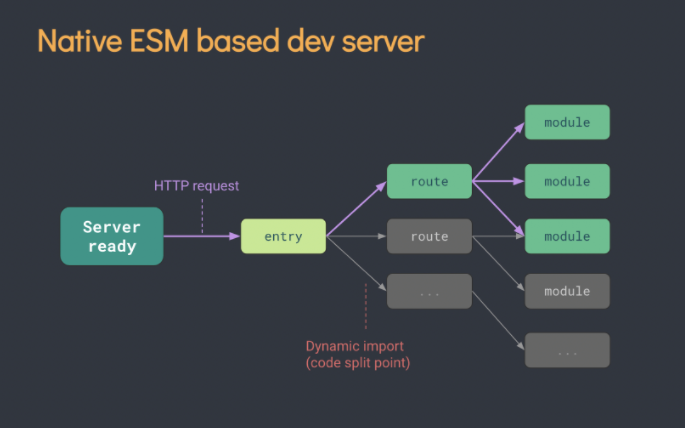
Vite는 "ESM을 활용하면 사전 빌드 속도가 훨씬 빨라지니, ESM을 이해할 수 있는 브라우저한테 소스코드를 던져버리자!" 라는 해결책을 제시했습니다.
vite는 브라우저와 통신할 수 있는 서버를 열어, 현재 브라우저가 필요한 소스코드에 대한 변환을 진행하고 이를 사용자에게 보여줍니다.
전 과정에서 완벽하게 ESM을 이용하기 때문에, 브라우저가 필요한 모듈을 요청하면 필요한 부분에 해당하는 부분만 넘겨주면 되니 앱 사이즈가 켜져도 갱신 시간에는 영향이 없습니다.
브라우저와의 통신을 통하여 개발서버를 형성한다는 vite의 특징은, 터미널 창에서도 확인할 수 있습니다. 흔히 webpack을 이용해 시작한 서버는 Complie successed! , Complie failed 등 빌드에 컴파일 과정이 들어간다는 것을 확인할 수 있으나, Vite와 같은 경우는 http proxy error 와 같이 브라우저와 실시간으로 통신하고 있음을 유추할 수 있습니다.
Vite의 미래
여기까지만 들어보면 Vite는 종래의 문제를 깔끔하게 해결한 완전한 빌드 툴로 보여집니다.
Go 기반 esbuild와 ESM을 이용하여 webpack/parcel 보다 10~ 100배 이상 빠른 속도를 보이고, Vue 이외의 React, Svelte등 다른 모던 프레임워크에도 이용할 수 있으니까요. 또한, 앞서 말한 HMR 방식도 ESM을 이용하여 적용하니, 정말 귀신 같은 퍼포먼스를 보입니다.
하지만, Vite도 아직 극복해야할 문제가 있습니다.
공식 문서에도 기재되어 있듯, ESM이 비교적 최근에 지원되었기 때문에 실제 배포시 Vite의 방법론을 그대로 적용할 수는 없습니다. 아직까지 사용이 불가능한 브라우저 환경이 있을 수 있고, 네트워크를 통해 필요한 시점에 모듈을 요청하기에 오버헤드 이슈도 존재할 수 있습니다.
그렇기 때문에, 배포 시에는 Webpack과 같이 번들링 과정이 필요합니다. 이 과정에서도 코드 분할과 CSS와 관련된 처리가 미비하다는 이유로 ESbuild를 사용하지 않습니다. 나름의 알고리즘을 사용하여 빌드 퍼포먼스를 높혔다고는 하지만, Esbuild가 안정화 되기 전까지 Vite가 자랑하는 네트워크 기반 빌드를 이용할 수 없다는 말은, 향후 ESM의 행방에 따라 Vite도 큰 변화가 있을 수도 있다는 생각을 들게 합니다.
Vite가 이 세상에 없던 끝내주는 빌드 툴이긴 하지만, Webpack/Parcel 등 기존의 네이티브 방식의 번들러를 완전히 대체할 수 있을지는 미지수입니다.
여하튼, Webpack과 더불어 공부해야할 가치가 있는 기술임은 확실합니다
'TIL' 카테고리의 다른 글
| (22.01.09) Debounce && Throttle (0) | 2022.01.09 |
|---|---|
| (22.01.03) Vite로 놀아보기 (0) | 2022.01.03 |
| (21.12.28) What the hack is RSS?? (2) | 2021.12.28 |
| (21.12.02)chmod, Node_ENV (0) | 2021.12.03 |
| (21.11.16) Antd Input value를 mobx store로 관리하기 (0) | 2021.11.16 |





