
(21.07.21) JS 구조분해 할당 && terminal과 shell의 차이
도깨비젤리
·2021. 7. 21. 19:43
작은 지식이라도, 하루에 하나씩.

한 줄 요약
🦄구조 분해 할당은 어떤 객체와 배열을 "변수"로 분해할 수 있는 특별한 문법🦄
🦄terminal은 shell을 돌릴 수 있는 wrapper program. 서버에 로컬 또는 원격으로 접속이 가능하다.🦄
🦄shell은 실제로 명령어를 전달하고 결과를 전달받는 프로그램🦄
객체 구조 분해 할당
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다. ES6부터 표준화 된 문법으로, 복잡한 객체나 배열 구조에서 특정한 값만을 추릴 때 매우 유용하고, 깔끔하게 쓸 수 있는 식이다.
- 사용법
let obj = {name:"SpookyJelly", age="sercet"}
const {name , age } = obj // 여기서 obj 객체를 복사하는 과정이 이루어짐
console.log(name) // "SpookyJelly"
console.log(age) // "sercet"
우변에 복사할 객체 or 배열을 두고, 그 좌변에 우측의 변수와 일치하는 자료형을 넣는다.
그리고, 그 내부에 이름을 붙여준다.
객체같은 경우 키와 값 쌍이 동일한 이름을 사용할 때, 값 표기하는 것을 생략 할 수 있다.
즉, {name, age}는 {name : name , age: age}와 동일하다는 것이다. 근데 여기서 obj의 키-밸류가 복사되어 할당된다.
{name: name, age:age} = {name : "SpookyJelly" , age="sercet"}이 되는데, 선언문 앞에 const 라는 변수 선언이 들어가므로 name과 age는 각각 SpookyJelly와 sercet이라는 값을 가진 변수가 되는 것이다.
여기서 포인트는 구조분해할당은 원본을 훼손시키지 않는다는 것이다. 앞서 말했듯 변수의 복사가 선행되기 때문에, 원본 obj의 변형은 일절 일어나지 않는다.
(21년 7월 24일 수정). 변수의 복사가 선행되는 것은 맞지만, property에 대한 shallow copy가 이루어집니다.
따라서, 원본 객체가 원시 타입이 아닌 참조 타입의 값을 가지고 있을 때, 해당 property가 변경된다면 원본까지 변형할 수 있습니다다.
아래 예시를 보면서 설명하겠습니다.

어떤 변수가 참조타입의 값을 들고 있을 때는 그 값 자체를 들고 있는 것이 아니라, 해당 값을 메모리 어딘가 다른 곳에 박혀 있고, 해당 값으로 향하는 주소만을 들고 있다고 표현한다.
그렇기 때문에, 동일한 주소를 가지고 있는 서로 다른 변수가 있을 때, 한 쪽에서 프로퍼티를 수정하게 된다면 다른 쪽에서도 수정된 프로퍼티를 목격하게 된다.
많은 뉴비들이 이런 shallow copy 때문에 골머리를 썩히며 (특히 알고리즘 풀 때 ), 이런 예상외의 동작을 막기 위해서 deep copy를 하곤 합니다. shallow copy는 복합객체만 복사하고, 그 안의 내용을 동일한 객체에서 참조하는 것이라면, deep copy는 복합객체를 새롭게 생성하고, 그 안의 내용까지 다시 새롭게 생성하여, 두 변수가 같은 값이라도 서로 다른 주소를 가지게 만드는 것입니다.
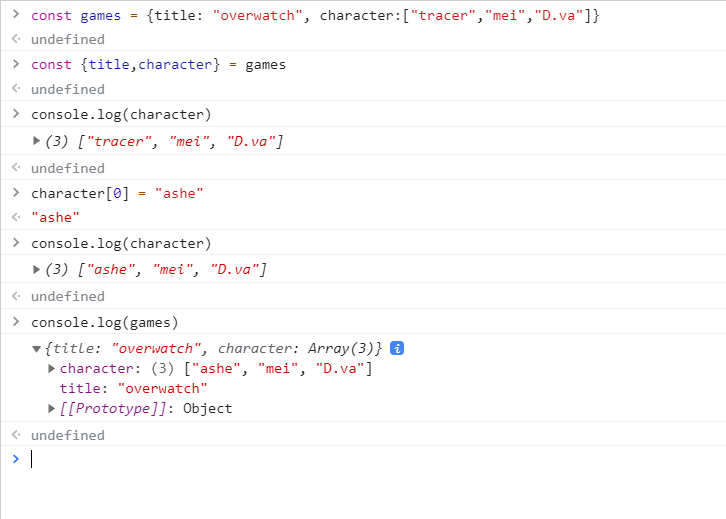
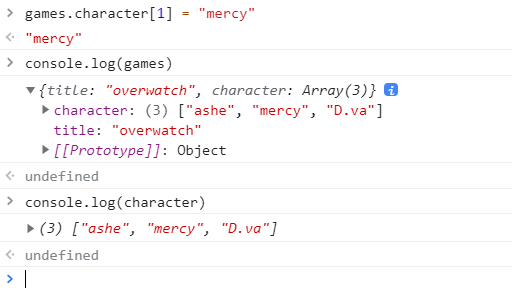
여하튼, 구조분해할당에서는 shallow copy가 이루어집니다. 아래 예시로 확인해보겠습니다.


구조분해할당으로 뽑은 변수가 shallow copy 되어 프로퍼티 변형에 영향을 미치는 모습입니다.
저는 여태까지 deep copy가 이루어지는 줄 알았는데,오류를 찾아주신 naram.dash님 감사합니다.

비록 우리가 편의상 객체의 키 값을 그대로 변수명으로 삼긴 하지만, 구조분해 할당에 있어서 다른 이름을 사용할 수 도 있다.
let x,y;
const obj = {name:"Lancelot, favoriteColor: "blue"}
const {name:x, favoriteColor:y} = obj
console.log(x) // "Lancelot"
console.log(y) // "blue"
이와 같이, 객체의 값을 다른 이름으로 저장 할 수도 있다. 생각없이 키 값을 그대로 변수명으로만 쓰다보니, 구조분해할당이 어떻게 이뤄지는지 잊어버리는 사태가 발생했기에 따로 기재한다.
한편 구조분해할당은 더 깊은 레벨에서도 가능하다.
const obj = {target :{name:"Knights who say Ni", demand:"shrubbery"}, goal:"Holy grail"}
const {target:{name,demand}} = obj
console.log(name) // "Knigts who say Ni"
console.log(goal) // "Holy grail"
Terminal과 Shell의 차이
최초에 Terminal은 타자기와 같은 물리적인 기계를 뜻했다. 하지만 요즘은 터미널이라고 하면, 쉘을 실행시키기 위한 포장 (wrapper) 프로그램을 말한다. TV를 켜면 방송이 바로 나오듯, 터미널을 켜면 쉘이 바로 실행되는 구조인 것이다.
터미널은 GUI 환경에서는 접근 할 수 없는 시스템 또는 주요 설정 까지 변경할 수 있도록 도와주는 강력한 기능을 갖추고 있다. 또한, "콘솔"이라고 따로 분리되는 터미널이 있다. 콘솔은 물리적인 형태를 갖추고 있는 터미널을 말하며, 서버의 로컬 장치에서 직접 명령어를 작성할 수 있는 장치를 말한다.
쉽게 말하자면, 콘솔이 물리적인 장치 그 자체를 말한다면, 터미널은 원격제어 환경까지 포함하는 더 넓은 의미를 가지고 있다. 서버에 로컬 또는 원격으로 접속할 수 있다면, 그것은 터미널이다.
반면, Shell은 실제로 명령어를 전달하고 결과를 전달받는 프로그램이다.
사용자가 명령어를 입력하면 사용자가 입력한 명령어를 OS로 전달하는 명령어 해석기라고 볼 수 있다. 대표적인 쉘로는 bash, powerShell, git bash, cmd 등이 있다.
'TIL' 카테고리의 다른 글
| (21.07.30) redux-persist 사용하기 (0) | 2021.07.30 |
|---|---|
| (21.07.27) material-ui 스타일 && react-router-dom with TS (0) | 2021.07.27 |
| (21.07.21) React && firebase로 클론 코딩 완료 (0) | 2021.07.21 |
| (21.07.19) CRA로 만든 react의 webpack 수정하기 (with CRACO) (2) | 2021.07.19 |
| (21.07.18) React-native bulid, Image 컴포넌트 (0) | 2021.07.18 |





