
(21.07.18) React-native bulid, Image 컴포넌트
도깨비젤리
·2021. 7. 18. 21:15
작은 지식이라도, 하루에 하나씩.

한 줄 요약
🦄리버스 도메인이란 영문 주소로 DNS에 질의하여 IP주소를 찾는것과 반대로, IP 주소를 통하여 도메인 네임을 찾는 것을 의미한다. Expo를 사용하여 앱을 빌드할 때 리버스 도메인이 필요한데, 이는 com.AAAA.BBBB 같은 형식으로 이루어진다.🦄
🦄React Native의 Image 태그의 속성으로 source를 사용한다면, Styled Component로 만드는 것은 지양해라.🦄
🦄Source 태그를 사용할 때는 RN만의 규칙이 있다.🦄
네트워크 정적 파일을 Image 컴포넌트에 활용하는 경우

이거 때문에 오늘 진짜 머리 너무 아팠다. RN을 공부하면서 styled component에 익숙해지려고 모든 컴포넌트를 styled component로 만들고 있었는데, 아무리 해도해도 Image 컴포넌트로 이미지를 제대로 뿌릴 수 없었다.
Styled component에 변수를 박아넣어서 만들 수 있다면 해결될거 같은데...내가 집어넣는 코드마다 에러를 뱉어내고 뻗어버리는 expo가 야속하기까지 했다. source ="uri : "~~~~" 꼴의 코드를 넣을 때마다 Image 컴포넌트에 source라는 속성이 없다고 하는건 도대체 뭘까....
그래서 결국 styled component를 이용하는게 아니라, React-native의 Image 컴포넌트에 직접 속성 값을 집어 넣는걸로 합의를 봤다.
Image에 네트워크 정적 파일을 집어넣으려면 source ={uri : "이미지 주소"} 꼴로 속성을 입력해야하는데, 나는 버튼을 누를때마다 서버에서 새로운 주소를 받아오는것을 원했기에 이미지 주소 칸을 변수화 해야했다.
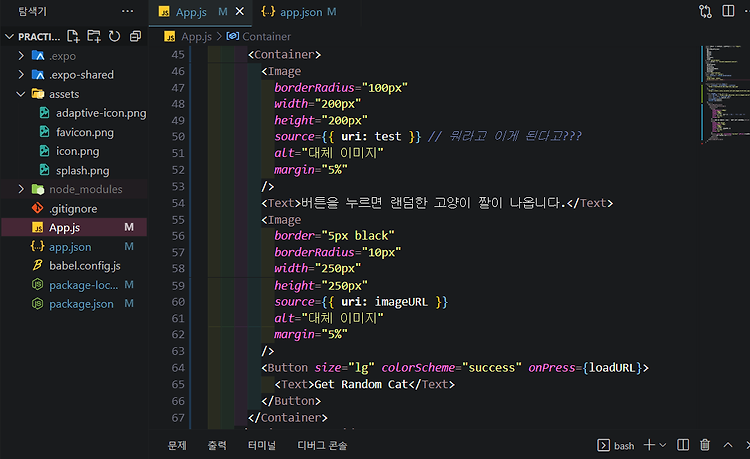
source 50번째 라인의 test 변수와 60번째 라인의 imageURL 변수가 보이는가?? 놀랍게도 React-native의 속성에서는 {{}} 와 같은 콧수염 표기법을 이용해서 이미지 주소를 변수화 할 수 있었다.
어떻게 찾긴 했는데.... 이게 맞는건지는 모르겠다. 현재로서는 최선의 방법으로 생각된다.
expo build: android 이후 패키지 구성

expo로 빌드할때는 안드로이드 패키지 이름을 지정해줘야한다. App.json에서 지정해줄수도 있지만, 그냥 빌드 명령어를 돌려도 expo가 자동으로 빠뜨린 부분 없는지 스캔해주고, 있다면 이렇게 터미널창에서 알려주기 때문에 정말 편리하다.
아무튼, package 이름은 리버스 도메인형태로 지어야한다. 일반 URL을 거꾸로 뒤집는 느낌으로 작성한다.

build 이후

다행이도 빌드는 더 이상 어려운게 없다. 그냥 기다리면 되는데, 이게 expo 서버에 상태에 따라 빌드 속도가 들쭉날쭉이다. 유료 모델을 사용하면 우선 순위로 빌드 할 수 있다는데, 굳이 그럴 필요는 없다고 생각한다.
그냥 맘 편히 기다리다보면 download 버튼이 생기는데, 이걸 클릭하면 30일 동안 apk 파일을 다운 받을 수 있다.
아, 물론 이 모든 과정은 expo 아이디가 있어야지 가능하다.
React-native를 하면서 느끼고 있는 것
거지 발싸개 같다
존나 어렵다 진짜
개빡친다
감정 조절이 어렵다
'TIL' 카테고리의 다른 글
| (21.07.21) React && firebase로 클론 코딩 완료 (0) | 2021.07.21 |
|---|---|
| (21.07.19) CRA로 만든 react의 webpack 수정하기 (with CRACO) (2) | 2021.07.19 |
| (21.07.16) cmd tree / RN styled-component의 타입 패키지 (0) | 2021.07.16 |
| (21.07.15) d.ts 파일이란?? (0) | 2021.07.15 |
| JS 기본 정리 01 (식별자, 자료 타입, 조건문, 반복문) (0) | 2021.04.30 |





