
(21.07.16) cmd tree / RN styled-component의 타입 패키지
도깨비젤리
·2021. 7. 16. 21:05
작은 지식이라도, 하루에 하나씩.

한 줄 요약
🔑디렉토리 구조를 터미널에서 보고 싶을 때는 tree 명령어를 사용해라🔑
🔑아름다운 타입 세계에서 js 파일을 읽으려면 타입 선언 파일이 필요하다🔑
tree 명령어
E:\project\FINAL-PJT-BACK
├─accounts
│ ├─migrations
│ │ └─__pycache__
│ └─__pycache__
├─community
│ ├─fixtures
│ │ └─community
│ ├─migrations
│ │ └─__pycache__
│ └─__pycache__
├─final_pjt
│ └─__pycache__
└─media
└─profileimg
깃허브 README 파일을 보면 종종 이렇게 디렉토리 구조를 나타낸 내용들을 볼 수 있습니다. 별거 아닌것처럼 보여도, 이런 폴더 구조를 한 눈에 볼 수 있게 해준다면, 사용자는 대략적인 프로젝트의 흐름을 파악할 수 있습니다.
처음에는 개발자들이 직접 노가다로 특수문자 찍어가면서 그리는 줄 알았는데, 아 그게 아니더군요. tree 라는 DOS 명령어를 통해서 쉽고 빠르게 만들 수 있었습니다. 귀찮은걸 제일 싫어하는 개발자들이 이런 번거로운 작업을 직접 했을리가 없지요
아무튼, tree 명령어를 이용해서 디렉토리 구조를 출력하는 방법을 알아보겠습니다.

윈도우 버튼을 누른 후, cmd를 검색해서 명령 프롬프트 창을 띄웁니다.
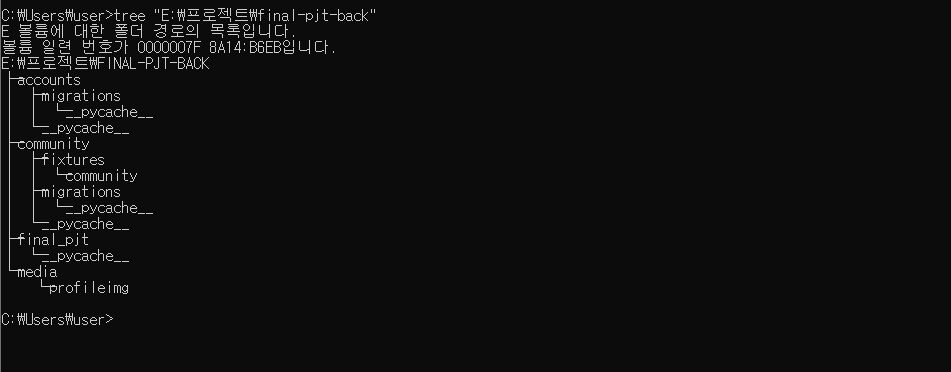
이후, tree + "디렉토리 구조를 알고 싶은 경로" 를 입력해줍시다.

그러면 다음과 같은 화면을 볼 수 있습니다. 이걸 드래그 해서 원하는 곳에 붙여넣기 하면 되겠습니다.
혹은 tree [파일 경로] > [결과 파일이 생성될 위치][파일명.txt]를 사용해서 직접 텍스트 파일로도 저장할 수 있습니다.
ex) tree E"\test" > C:\Users\user\test.txt
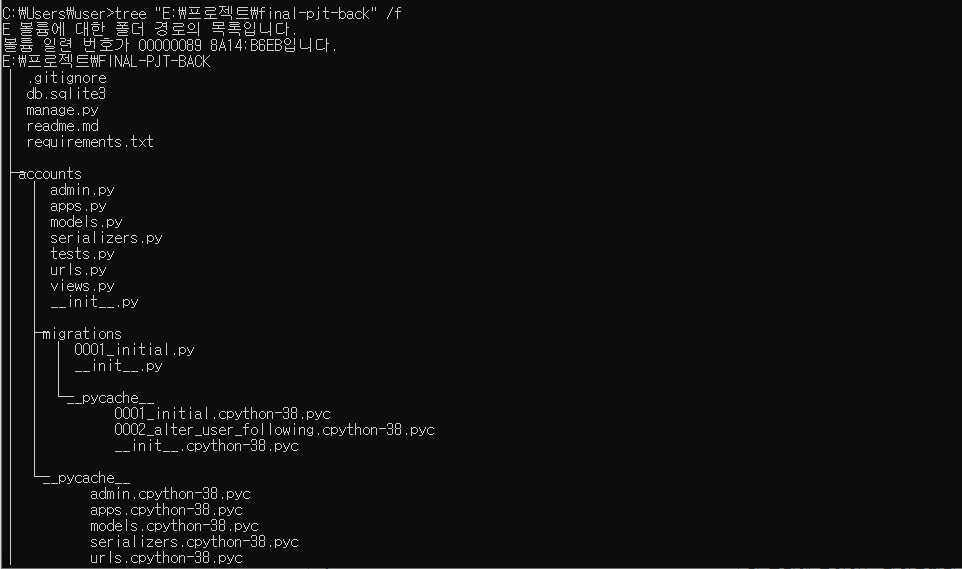
flag 사용하여 tree 파일을 더 풍성하게
| /f | 각 폴더에 들어있는 파일들까지 전부 표시 |
| /a | 그래픽 문자 대신 텍스트 문자 사용 |
flag는 파일 경로 뒤에 붙여주면 됩니다.
ex) tree E"\test /f > C:\Users\user\test.txt

매개변수가 너무 많다는 에러가 날 때는??
아마도 파일 경로에 띄어쓰기가 있을 확률이 높습니다. 그럴 때는 파일 경로를 "" 따옴표로 감싸준 다음 다시 한번 확인해봅시다.
tree E:\test with space → Error!!
tree "E:\test with space" → 👍👍👍👍
이러한 에러를 미연에 방지하기 위해, 띄어쓰기가 있든 없든 경로는 따옴표로 감싸주는걸 추천드립니다.
React Native를 TS 템플릿으로 작성하던중, styled-components에 에러가??

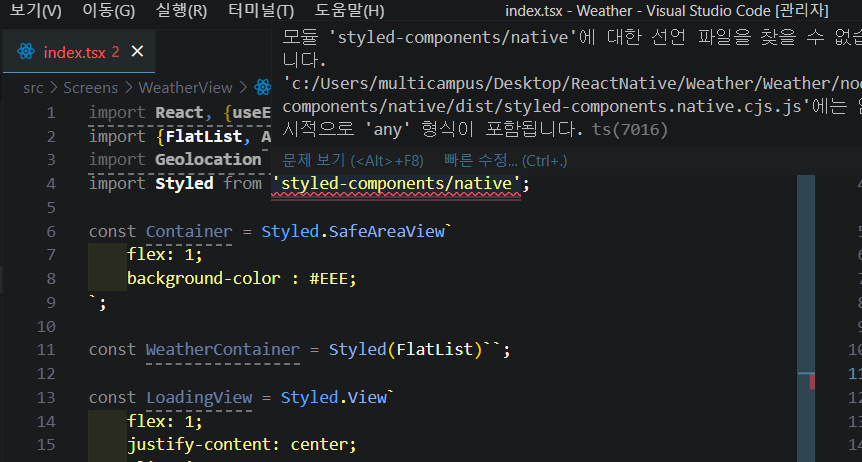
요즘 RN을 열심히 공부하고 있는데, 위와 같은 lint 경고가 떴습니다. 빨간 줄이 뜨긴 떴지만, 빌드는 문제없이 되어서 애써 모른척하고 넘기고 있었는데, 계속 보다보니까 열불이 뻗쳐서 저시끼를 없애고 말겠다는 생각을 했습니다.
에러 전문은 다음과 같습니다.
모듈 'styled-components/native'에 대한 선언 파일을 찾을 수 없습니다.
'[경로]/styled-components.native.cjs.js'에는 암시적으로 'any' 형식이 포함됩니다.
처음에는 첫번째 줄인 모듈에 대한 선언 파일을 찾을 수 없다는 점만 보고, "아 얘가 native 폴더를 못찾나??" 라는 생각으로 이곳저곳을 해맸습니다.
결국 친구한테 이 이슈를 공유했는데, 전달 받은 대답은 매우 뜻밖의 것이였습니다.

이 말을 듣고 에러를 다시보니 정말로 cjs.js에서 문제가 발생했음이 보이기 시작했습니다.
결국 이번 에러는 vscode가 styled componts/native 에 있는 js 파일에 대한 타입선언 파일을 찾으려고 했는데, 그게 없어서 죄다 any로 취급할 수 밖에 없다. 그리고 vscode는 이거 때문에 화가 난다 우!!!!!! 라는 소리였다는 겁니다.

아무튼, 저 빨간 줄을 없애기 위해서는 styled-components에 대한 RN @type 패키지를 깔아야한다는 겁니다.
다행이도, npm을 뒤져보니 타입 패키지가 있었습니다.
https://www.npmjs.com/package/@types/styled-components-react-native
@types/styled-components-react-native
TypeScript definitions for styled-components-react-native
www.npmjs.com
npm install --save @types/styled-components-react-native
터미널에 이걸 쳐주자 거짓말처럼 빨간 줄이 사라졌습니다.
에러를 해결하고 느낀점
RN 교재에서 프로젝트 준비 전에 항상 npm install @types/react , npm install @types/react-native 등을 깔게 했는데, 이 @types들이 뭐하는 패키지인지 알게 되었습니다.
교재에서 @types/styled-components-react-native 까지 하라고 알려주지 않은게 이상하면서도 야속하지만, 덕분에 새로운 지식을 얻을 수 있었습니다.
'TIL' 카테고리의 다른 글
| (21.07.21) React && firebase로 클론 코딩 완료 (0) | 2021.07.21 |
|---|---|
| (21.07.19) CRA로 만든 react의 webpack 수정하기 (with CRACO) (2) | 2021.07.19 |
| (21.07.18) React-native bulid, Image 컴포넌트 (0) | 2021.07.18 |
| (21.07.15) d.ts 파일이란?? (0) | 2021.07.15 |
| JS 기본 정리 01 (식별자, 자료 타입, 조건문, 반복문) (0) | 2021.04.30 |




