
[React 기초] Todo list 만들기 :: 1) Intro
도깨비젤리
·2021. 6. 12. 15:48
들어가는 말
Angular, React , Vue
대표적인 프론트엔드 프레임워크 3개만 꼽아보라고 하면 백이면 백 위 3가지를 말할 것이다.
나는 프론트엔드를 Vue로 시작했는데, Vue를 배우면서 이건 정말 간단하고 편한 만능 프레임워크라는 생각을 했다. 그런데 왜 아직까지 Vue보다는 React를 요구하는 기업이 많은걸까??
Vue가 React보다 늦게 나왔기에 이미 React를 쓰고 있는 기업들은 다른 프레임워크를 쉽사리 사용하기 어려운 점도 있겠지만, 분명 React 그 자체만의 장점도 분명 있을 것이다.
그 물음에 답하기 위해 내가 직접 React를 사용해보기로 했다.
공식문서에서 제공하는 튜토리얼과, 인터넷 강의 ( 큰 맘 먹고 유료로 결재함 ) 에서 주어지는 실습 과제들을 진행해봤는데, 하다가 막히면 볼 수 있는 정답지가 주어져서 실제적으로 뭔가 크게 배웠다는 느낌이 들지 않았다. 뿐만 아니라 강의도 조금 연식이 되었는지 최신문법을 사용하지 않아 수강하면서도 석연치 않은 점도 있었다.
역시 기술을 배울때는 내가 직접 바닥에서부터 고민하며 시간이 있어야 진짜 내 것이 된다.
그런 의미에서 맨땅에서부터 Todo list를 만들기로 했다. 새로운 프레임워크 배울 때마다 질리도록 하는 과제인데, 이만한 프로젝트가 없는 것 같다.
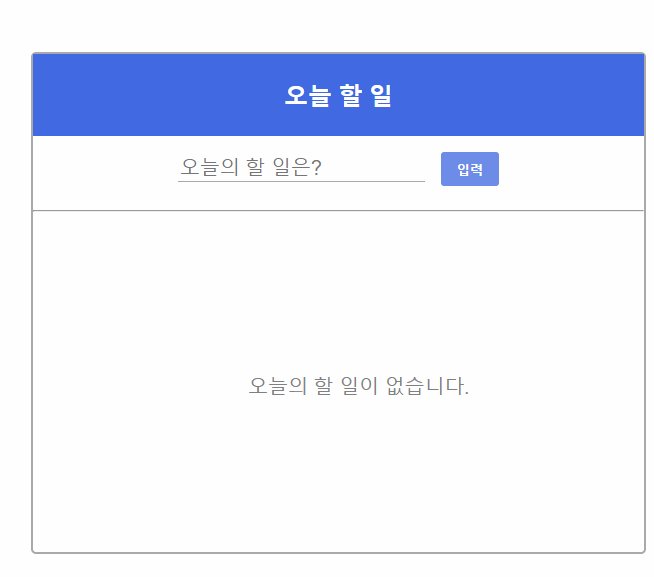
결과물

Todo 프로젝트는 아래 4가지 기능을 가지고 있다.
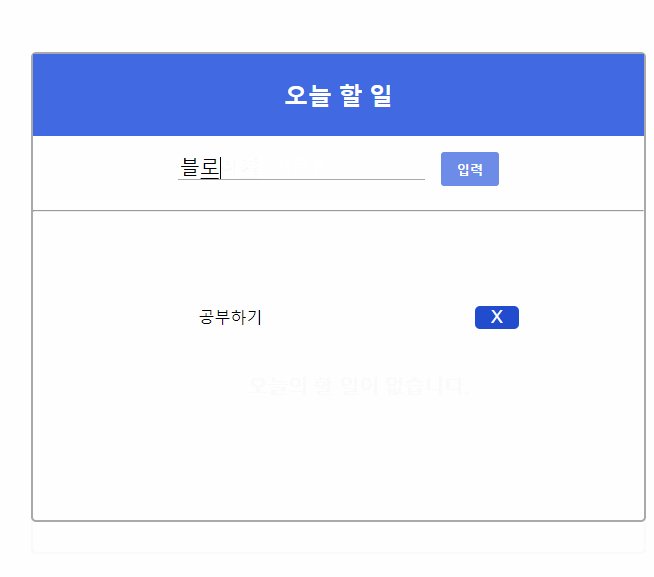
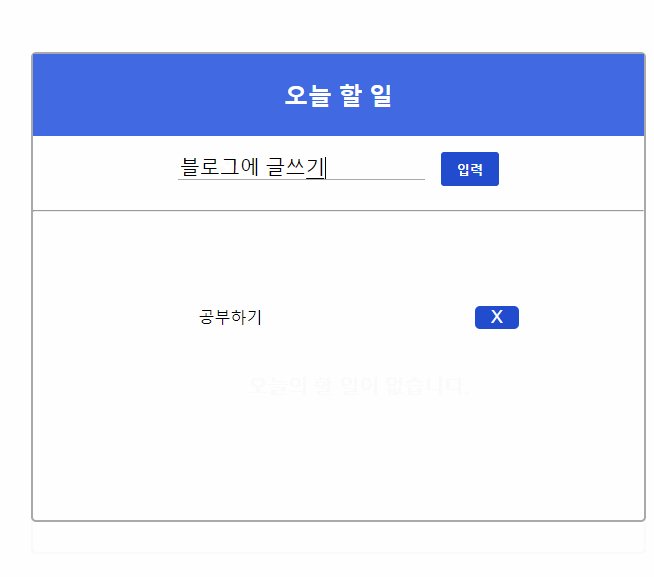
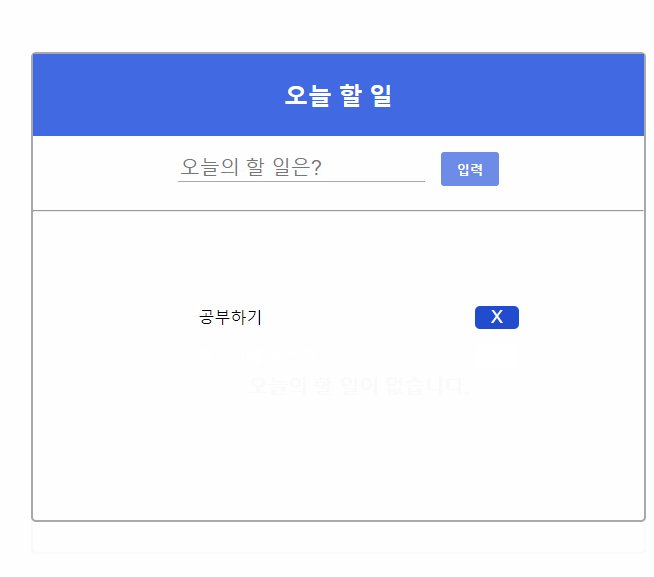
- 사용자의 입력을 받고, 입력버튼을 누르거나 엔터키를 누르면 할 일 목록을 저장후 보여주기
- 할 일을 클릭하면 completed 상태로 변경하고, 변경 되었음을 시각적으로 보여주기
- 삭제 버튼을 클릭하면 목록에서 삭제하고 변경된 목록을 보여주기
- 페이지가 refresh 되거나, 브라우저가 종료되어도 사용자가 입력한 할 일 목록의 상태를 유지하여 보여주기
이외에 여러가지 기능들을 추가 할 수도 있으나, 이번에는 찐 기본기능만 React로 구현하는 것을 목표로 하였다.
프로젝트 구현과정을 튜토리얼식으로 연재하는 것도 괜찮은 아이디어이긴 하나, 세상에는 이보다 더 끝내주는 Todo 프로젝트를 연재하고 있는 곳도 많고, 내가 이걸 만들적에는 누구한테 뭘 설명할 정신이 아니였기에 구현된 결과물을 컴포넌트 단위로 쪼개서, 기능을 어떻게 구현하고, 어떤 역할을 하는지에 대한 간략한 설명을 붙이는 정도로 진행하려고 한다.
그럼 다음 글 부터 연재를 본격적으로 진행해보겠다.
'웹 > React' 카테고리의 다른 글
| [Next.js] Data Fetching의 방법들 (1) | 2022.09.20 |
|---|---|
| JSX에서 list를 랜더링 하는 방식 (0) | 2022.04.03 |
| [React 기초] Todo list 만들기 :: 3)InputForm,TODOS (0) | 2021.06.12 |
| [React 기초] Todo list 만들기 :: 2) App, Container, Titlebar (0) | 2021.06.12 |





