웹소켓과 일반 소켓의 차이는 뭔가요?

원문
What's the difference between WebSocket and plain socket communication?
According to the Wikipedia, the only relationship between HTTP and WebSocket is an extra handshake in the form of a Upgrade HTTP request. And after that, it seems the browser and HTTP server will j...
stackoverflow.com
번역
⛳ 질문
| 작성일 | 2015-02-12 |
| 추천수 | 32 |
위키디피아에 의하면, HTTP와 웹소켓의 차이는 `Upgrade HTTP request` 형식의 추가 핸드쉐이크 뿐이라고 하네요. 그 이후, 브라우저와 HTTPS 서버는 플레인 소켓을 통한 일반적인 CS 패러다임을 통하여 계속해서 통신을 할 뿐인것으로 보입니다.
그래서 제 질문은
* 웹소켓이 일반 소켓 커뮤니케이션과 동일한가요?
* 서버의 80번 포트를 통신 타켓으로 삼기 때문에 웹 소켓으로 부르는건가요?? (i.e 포트80은 웹과 동일한 의미니까요)
* 80번 포트가 서버에서 쓰인다면, 클라이언트에서는 몇번 포트를 씁니까?
* 만약 단순 소켓 커뮤니케이션이 브라우저와 서버 사이의 것과 동일하다면, 왜 최근까지 웹소켓이 브라우저에 구현되지 않은거죠?? 제가 볼때는 단순한 B/S 패러다임에 대한 C/S 확장일 뿐이라 생각되는데요
추가 1 ( 9:46 AM 5/23/2017)
오늘 jfriend00의 훌륭한 답변을 봤습니다. 내용을 한번 정리해보겠습니다
* 소켓은 단순히 end-2-end 커뮤니케이션 채널이다. 이는 어떤 프로토콜을 사용하는지에 대한 제약을 두고 있지 않습니다.
* HTTP와 유사한 웹소켓은 또 다른 단독 커뮤니케이션 프로토콜입니다. 소켓이라는 단어가 처음 봤을때 헷갈리게 하는 요인이었습니다.
* 웹소켓은 HTTP와 동일한 포트번호를 사용하므로, HTTP를 사용할 수 있다면 웹소켓 통신이 가능하다는 것을 알 수 있습니다. 채널이 개설되었기 때문에, 우리는 가장 적절한 방식으로 대화할 수 있는 채널을 마음대로 고를 수 있게 됩니다.
👩💻 답변
🎈🎈채택답변🎈🎈
추천수 : 52
웹소켓과 일반 소켓은 동일한 것이 아닙니다. 웹 소켓은 일반소켓을 통해 작동하지만, 자체적인 커넥션 스키마에 따라 동작합니다. 이 스키마는 보안 스키마와 일반 소켓 최상단의 프레이밍 프로토콜 그리고 양 엔드포인트에서 통신을 위한 추가적인 몇몇 단계들을 따라야합니다. 웹소켓 프로토콜은 이곳에서 확인할 수 있습니다. https://www.rfc-editor.org/rfc/rfc6455
RFC 6455: The WebSocket Protocol
www.rfc-editor.org
가장 큰 차이는 모든 웹소켓 커넥션이 클라이언트가 서버에게 보내는 HTTP 요청에 있다는 것입니다. 먼저 클라이언트는 일반 웹 통신을 위해 열려 있는 동일한 서버 및 포트에 HTTP 요청을 보냅니다 ( 일반적으로 80번입니다. 만약 웹서버가 다른 포트를 사용하고 있다면, 웹소켓은 그 다른 포트로 알아서 찾아갈 것입니다) 클라이언트는 약간의 커스텀 헤더를 설정하는데, 이 헤더에서 가장 중요한 부분은 클라이언트가 웹소켓 프로토콜로 “업그레이드” 하고 싶음을 나타내는 부분입니다. 게다가 약쪽 모두 보안 키를 교환하게 됩니다. 만약 서버가 “업그레이드”에 동의하게 된다면, 클라이언트와 서버 모두 원래 소켓을 통해 말하는 프로토콜을 HTTP에서 webSocket으로 전환하고 이제 webSocket 프레이밍 프로토콜이 사용됩니다.
또한 초기 HTTP 요청에는 webSocket 요청에 대한 "하위 대상"을 나타내는 요청 경로가 포함될 수 있습니다. 이를 통해 모든 종류의 서로 다른 webSocket 요청을 동일한 서버 및 포트로 시작할 수 있습니다.
그리고 추가적인 sub-protocol 특정자가 Sec-WebSocket-Protocol 헤더와 함께 있는데, 이것은 하위 프로토콜을 추가로 식별 할 수 있도록 해주기 때문입니다 ( 대표적인 것으론 “채팅” 이 있겠네요) 그리하여 양측이 특정 메시지 확인자 세트를 사용하고, 그것이 어떻게 사용될지에 대한 방식에 대해 동의할 수 있게 되는 것이죠
웹소켓 커넥션이 HTTP 커넥션으로부터 시작한다는 사실은 매우 중요한데, 왜냐면 만약 웹서버에 일반적으로 접근할 수 있다면, 클라이언트,서버 양측 모두에 아무런 네트워크 인프라 없이, 방화벽에 새로운 구멍을 뚫지 않고, 새로운 포트를 열지 않고도 단순 웹소켓 요청으로도 접근할 수 있다는 것이기 때문입니다.
이곳에서 웹소켓 커넥션이 어떻게 시작되는지에 대한 훌륭한 요약본을 확인해보세요
또한 웹소켓 프로토콜은 양측에게 유휴 웹소켓이 아직 연결되어있는지를 확인할 수 있게 하는 핑/퐁 패킷 또한 제공합니다
모든 일반 브라우저에 webSocket을 가져오는 데 시간이 걸리는 이유는 많은 유용한 기능에 시간이 걸리는 것과 같은 이유라고 가정할 수 있습니다
처음 이 기능을 도입하야겠다고 자극 받은 사람들 간 요구사항을 확립하고 동의해야하고, 이후 해당 그룹이 접근 방식을 개발하는데 앞장서야합니다. 이후 아이디어가 진행되는데 그 과정에서 반대 의견을 처리하며 지지의견을 수집하거나 혹은 이 문제를 해결할 수 있는 다른 대안들과 경쟁하는데 시간을 쏟게 됩니다.
그러던 어느날 이 방안이 표준이 될 수 있을 정도로 충분한 기세를 얻었다면, 몇몇 사람이 이를 시험적으로 브라우저에 이식하고 서버에도 이식하기 시작합니다 ( 가끔은 이 과정이 훨씬 빠르게 올 때도 있습니다) 그 후에도 이 방안이 표준이 될 수 있는 가능성을 유지하고 있다면, 다른 브라우저 제작자들이 이를 채택하여 구현을 시작할 것입니다. 모든 브라우저 제조업체가 제대로 작동하는 구현을 갖게 되면, (일반적으로 다른 구현이 사양에서 허점을 찾거나 초기 개발자가 문제를 식별하거나 누락된 기능 또는 보안 문제가 발생함에 따라 개선 과정을 겪기도 합니다) 대게 두어개 정도의 메이저 브라우저들이 그들의 최신 릴리즈에 해당 기능을 포함시깁니다. 이 표준은 상대적으로 견고 한것으로 여겨지고, 고객들이 그들의 브라우저를 사용하기 시작하고, 몇몇 사이트는 그들의 새로운 기능을 통하여 UX를 향상 시키기 시작합니다. 그 시점에서 후발 브라우저들은 이 기능을 구현해야겠다는 압박을 느끼게 됩니다.
그리고 몇년 뒤, 모든 주요 브라우저들이 해당 기능을 가지고 있으며 브라우저는 웹 사이트가 앞으로 미래에도 충분히 의존할 수 있을정도의 유저 적응력을 가지게 됩니다. ( 브라우저가 기능을 지원하지 않을때 발생하는 또다른 주요 failback이 없다는 가정하에)
이 모든 과정은 아주, 아주 많은 시간이 걸립니다.
다음은 webSocket 연결을 시작하기 위한 초기 HTTP 요청의 예입니다.
GET /chat HTTP/1.1
Host: example.com:8000
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13
그리고 서버 응답:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
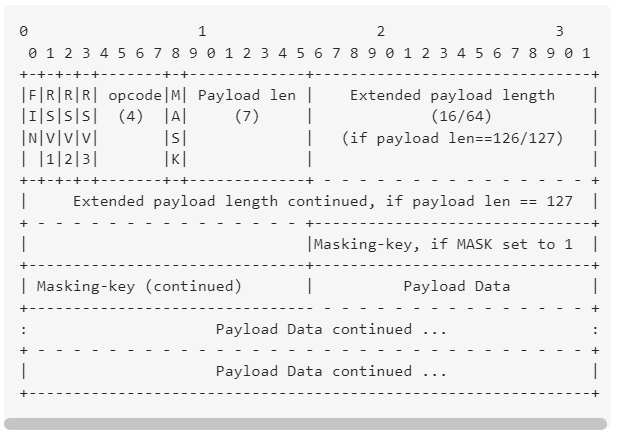
그리고 데이터 프레임의 예: