[모던 프론트엔드 구성 ] 0. 모노레포의 개념과 구현 방법
TLDR;
🦄모노레포 구조란, 하나의 저장소에 여러개의 서브 프로젝트가 존재하는 환경으로, 관심사의 분리를 용이하게 할 수 있도록 하는 방법론이다. 🦄
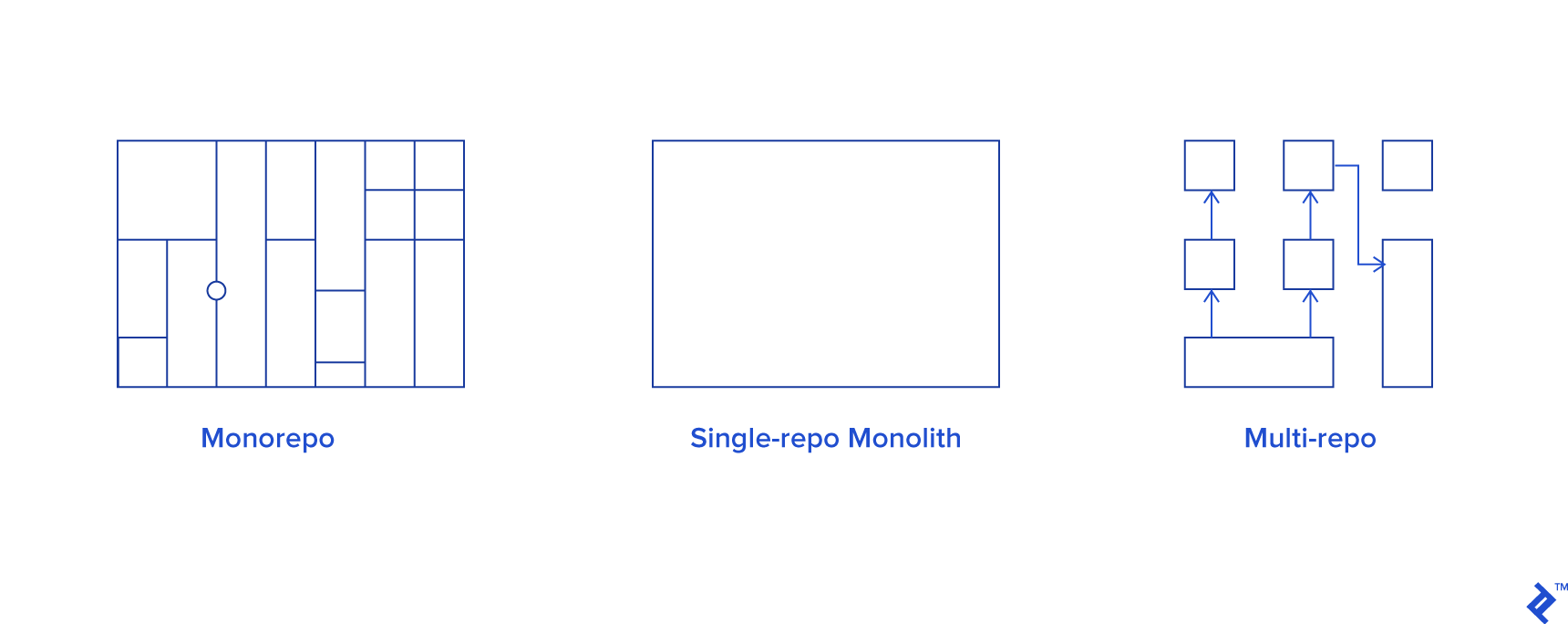
모놀리식 애플리케이션

모노레포를 설명하기 앞서, 모놀리식 애플리케이션에 대한 설명을 잠시 하겠습니다.
모노리스 (Monolith) 라고도 부르는 이 아키텍쳐는 이름처럼 크고 거대한 하나의 대규모 구조로, 어플리케이션에 사용되는 모든 코드가 들어가있습니다.
거대한 아키텍처는 그 자체로 강건한 아키텍처를 빠르게 구축할 수 있다는 장점이 있었으나, 아이러닉하게도 프로젝트의 규모가 커지면 커질수록 생산성이 떨어지게 됩니다.
모놀리식 애플리케이션의 한계는 다음 3가지로 줄일 수 있습니다.
1. 사소한 수정에도 기나긴 빌드, 배포 시간을 가지게 된다.
- 내부 컴포넌트가 강력히 결속되어있기에, 사소한 수정에도 프로젝트 전체를 컴파일 하고 빌드해야하기 때문
2. 신규 개발자가 시스템 구조를 파악하기 어렵다
- 전체 시스템 구조를 파악하고, 개발하는데 많은 시간이 걸리게 되어 생산성이 떨어진다
3. 서비스의 관심사 분리가 어려워진다.
- 유기적으로 얽혀있는 코드들은 잘 정리된 정보의 집합으로 나누기 어려워지며, 기존 레거시 코드를 분리하는 작업이 거의 불가능하다 ( 이는 악순환을 가속시킨다 )

대충 이런 좌절감이 계속해서 밀려오자, 개발자들은 마이크로서비스 아키텍처라는 것을 고안합니다.
마이크로 서비스와 멀티레포 아키텍처

마이크로서비스 아키텍처는 모놀리스 아키텍처의 한계를 극복하기 위해 새로이 대두된 방법론으로,
공통적으로 사용되는 최소한의 모듈만을 두고, 각 서비스 별로 다른 저장소로 관리하는 패턴입니다. 이 아키텍처에서 애플리케이션은 독립적인 구성 요소로 구축되고, 애플리케이션 프로세스는 개별 서비스로 실행되고, 이러한 서비스는 잘 정의된 인터페이스를 통해 통신하게 됩니다.
구성 요소의 자율성이 보장되자, 개발 속도는 엄청나게 빨라졌습니다. 배포/ 빌드 시간도 단축되었을뿐만 아니라 실패에 대한 저항성도 어느 정도 갖추게 되었습니다.
마이크로서비스 아키텍처는 크게 인기를 얻었고, 이를 구현하기 위해서 각 프로젝트를 개별적인 저장소에서 관리하는 멀티레포 구조를 사용하기 시작했습니다.

하지만 마이크로서비스 아키텍처도 한계에 봉착하게 됩니다.
앞서 말했던 모놀리스 아키텍처의 장점이 그대로 단점으로 돌아오게 된 것인데요.
높은 자율성이란 곧 관리의 어려움을 뜻합니다.
새로운 프로젝트가 추가 될 때마다 수행해야할 chore들(저장소 생성, 관리자 지정, CI/CD 구축) 이 많아졌음은 기본이고, 개발자가 한 서비스를 이해하기 위해서 읽어야할 문서가 늘어 피로도도 높아지게 되었습니다.
하지만 가장 심각한 문제는 바로 의존성 지옥입니다.
각 저장소가 사용하는 언어, 프레임워크의 버전을 통일하기 어려워져, prod 환경으로 이행을 어렵게 만들었습니다.
그렇지만, 팀의 자율성을 놓치고 싶지 않았던 개발자들은 모듈의 분리와 테스트,빌드,배포 등의 이점을 모두 가져갈 수 있는 아키텍처를 연구하기 시작했습니다.
이렇게 모노레포가 등장하게 되었습니다.
모노레포의 개념

모노레포 (monorepo) 구조는 둘 이상의 프로젝트를 동일한 저장소에서 관리하는 소프트웨어 개발전략입니다.
비록은 저장은 같은 저장소에서 되고 있지만, 각 모듈은 애플리케이션 안에서 독자적인 프로젝트로 존재하는 것이 가장 큰 특징입니다.
의존성 패키지를 같은 저장소에서 관리하므로, 각 프로젝트 간 호환성을 걱정할 필요가 없지만, 관리 포인트는 단일화 되어 있으므로, 개발환경 및 DevOps에 대한 업데이트를 한 번만 수행해도 됩니다.
모노레포는 그럼 컨테이너화인가?
프로젝트의 독립적 관리라는 말 때문에 아마도 개별 프로젝트를 컨테이너화 하여 관리하는 것으로 여길 수 있는데, 모노레포는 컨테이너화 와는 조금 거리가 있습니다. 앞서 말했듯, 모노레포는 한 서비스에 사용되는 모듈들의 의존성을 통합하기 위해서 대두된 개념으로, 각 모듈들이 제 각각 다른 버전을 쓰는 것을 방조한 채 그저 하나의 저장소에 몰아넣는 것이 아니기 때문입니다.
반면, 모노레포는 그저 유사한 모듈을 한 저장소에 때려박는 것으로 구현되는 것이 아닙니다. 각 모듈 간 의존성이 있으며, 공통적인 부분이 있을 때, 이를 하나의 저장소로 관리하는 것이 모노레포입니다.
정리하자면, 모노레포는 유사한 제품들을 하나의 관리 포인트로, 하나의 저장소로 관리하는 것이 모노레포의 시발점이라 할 수 있겠습니다.
🦄 모노레포는 의존성이 있는 프로젝트들을 단일화하여 관리하는 개발전략 🦄
모노레포 구현 도구
말로만 하면 이해가 잘 안 가니, 이번 시리즈에서는 모노레포 구현도구를 사용하여 직접 모노레포 구조를 설계하여 각 도구 별 장단점을 파악해보려고 한다. 모노레포라는 개념이 아직은 많이 생소한 만큼, 각 진영마다 모노레포에 접근하는 관점이 다르고, 이를 해석하는 방식이 달라 여러 도구를 사용해보는 것이 큰 도움이 되리라 생각이 된다.
아무튼, 후보로 오른 도구들은 아래와 같다.
1. Lerna

가장 유명하고, 모노레포를 검색하면 Lerna가 연관 검색어로 뜰 정도로 유명한 툴이다.
솔직히 끝장나게 간지나는 마스코트 때문에 이 친구를 바로 사용해보려 했으나, 아쉽게도 개발자가 번아웃으로 인하여 올해 4월 이후로 더 이상 프로젝트를 관리하지 않겠다는 사망선고가 내려져서 패스하기로 했다.
참고 :
https://betterprogramming.pub/lerna-is-officially-dead-long-live-monorepos-9853c80a7b0e
Lerna is Officially Dead. Long Live Monorepos
4 tools to manage efficiently your JavaScript monorepo
betterprogramming.pub
2. npm workspace

npm 진영도 v7 부터 정식으로 모노레포를 지원하게 되었다. npm 과 yarn은 항상 치고 받고 싸우는 관계이지만, 모노레포영역에서는 yarn이 npm을 일방적으로 줘-팸 하고 있었다고 한다. 이런 핀치 상황에서 꺼낸 npm workspace는 yarn workspace와 어떤 차이점을 가지고 있을지 연구해보면 좋을 듯 하다.
3. yarn workspace

2와 반대로, 어떻게 npm을 줘팼는지 궁금하다. 같은 프로젝트를 npm workspace와 yarn workspace로 다르게 구현해보고, 퍼포먼스와 DX 분석을 한다면 참 재미있을 것이다.
4. TurboRepo

터보레포는 자바스크립트와 타입스크립트 코드베이스를 위한 빌드 시스템으로, 최신 버전에서는 모노레포를 위한 스캐폴딩이 추가되었다고 한다. 처음 들어보는 친구지만, 모노레포 툴 만족도 조사에서 높은 만족도 점수를 얻었기에 연구해볼 가치가 있겠다.
What's Next?
npm workspace , yarn workspace, turboRepo로 모노레포 구조를 만들어볼 것이다.
- npm workspace 편 바로가기
- yarn workspace 편 바로가기
- turboRepo 편 바로가기
