(21.08.01) SweetAlert2
작은 지식이라도, 하루에 하나씩.

한 줄 요약
🦄깜찍한 alert창인 SweetAlert2를 사용하는 방법입니다.🦄
Installation
npm install sweetalert2sweetalert1도 있는데, 1은 업데이트가 끊긴지 3년 정도가 되었고, 2가 1에 비해서 더 다양한 기능을 제공하기에 sweetalert2만 쓰면 됩니다.
How to use
import Swal from 'sweetalert2'
Swal.fire({
position: 'top-end',
icon: 'success',
title: 'Your work has been saved',
showConfirmButton: false,
timer: 1500
})
위와 같이 Swal을 불러온 다음, fire 메소드를 이용해서 각종 Configuration을 설정해서 사용하면 됩니다.
생각보다 많은 기능들이 구현되어있는데, alert 창 내부에서 ajax 요청을 보낼 수 도 있고, 입력값을 변수화해서 꺼낼 수 도 있습니다.
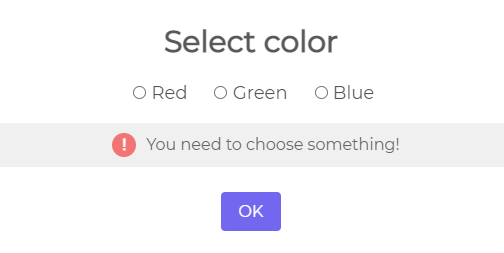
const inputOptions = new Promise((resolve) => {
setTimeout(() => {
resolve({
'#ff0000': 'Red',
'#00ff00': 'Green',
'#0000ff': 'Blue'
})
}, 1000)
})
const { value: color } = await Swal.fire({
title: 'Select color',
input: 'radio',
inputOptions: inputOptions,
inputValidator: (value) => {
if (!value) {
return 'You need to choose something!'
}
}
})
if (color) {
Swal.fire({ html: `You selected: ${color}` })
}그 중 가장 유용하게 쓴 Config는 inputValidator인데, 이 함수의 첫번째 parameter는 자동적으로 input의 value가 들어오게 됩니다. 이 value에 따라서 다른 결과를 보여줄 수 있는데, return에 string을 주게된다면 알아서 경고 라벨을 붙여줍니다.

이외에도 willClose, didOpen 과 같은 lifecycle 관련 Config도 간단하게 구현되어있기에, 개발자가 생각하던 기능들을 쉽고 간편하게 표현할 수 있습니다.
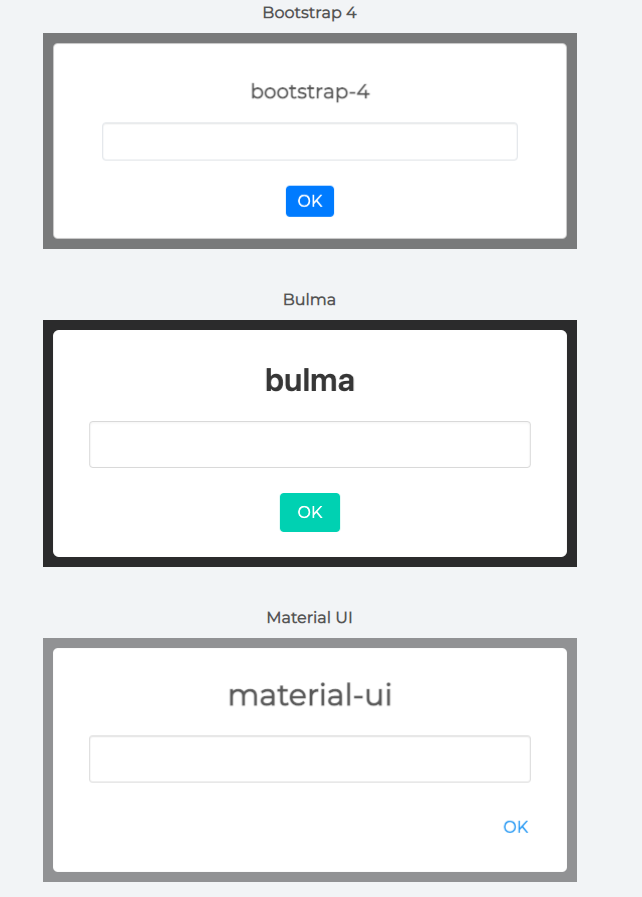
Design Framework에 맞는 Theme 적용
Sweetalert2는 메이저 JS 프레임워크에서 주로 사용하는 테마를 지원합니다. bootstarp, Material-UI등 자주 사용하는 디자인 프레임워크와 어울리는 테마를 적용할 수 있어 편의성이 매우 뛰어납니다.

여기서는 Material UI 테마를 적용하는 방법을 알아보겠습니다.
먼저 프레임워크에 맞는 테마를 설치합니다.
npm install --save sweetalert2 @sweetalert2/theme-material-ui
이후, public root html 파일에 다음을 적용합니다.
<!-- Include the Material Ui theme -->
<link rel="stylesheet" href="@sweetalert2/theme-material-ui/material-ui.css">
<script src="sweetalert2/dist/sweetalert2.min.js"></script>
SASS를 사용하고 있다면, 아래와 같이 sass/ scss 파일에서 import 해 올 수도 있습니다.
//your-app.js
import Swal from 'sweetalert2/src/sweetalert2.js'
//your-app.scss
@import '~@sweetalert2/theme-material-ui/material-ui.scss';
공식문서
https://sweetalert2.github.io/
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io
이번 프로젝트하면서 처음 써보는 라이브러리인데, 사용이 간단하고 디자인이 예뻐서 애용할듯 싶습니다.